HTTP/2 is a significant advancement in the way browsers and servers communicate, offering numerous benefits for web performance, user experience, and SEO. If you’ve seen HTTP/2 mentioned in a Google Lighthouse audit—whether as an opportunity for improvement or already in use—you might wonder what it is and how it impacts SEO. This guide will help you understand the basics of HTTP/2, how it differs from its predecessor, HTTP/1, and how you can leverage it to achieve your SEO goals.
What is HTTP/2?
HTTP/2 is a protocol that governs the communication between a browser (client) making a request and the server that holds the requested information. Standardized in 2015, HTTP/2 succeeds HTTP/1, which had been in use for over 15 years. In November 2020, Google announced that they would start crawling websites over HTTP/2, and by May 2021, over half of all URLs were being crawled using this protocol. Google’s John Mueller highlighted the efficiency gains, noting that Googlebot spends less time crawling servers with HTTP/2.
What Is a Protocol?
A protocol is essentially a set of rules that manage the communication between clients (browsers) and servers. It typically consists of three main components: the Header, Payload, and Footer.
- Header: Contains essential information like the source and destination address of the page, along with size and type details.
- Payload: The actual data being transmitted.
- Footer: Routes the request to the intended recipient and ensures that the data is error-free upon arrival.
How Does HTTP/2 Differ from HTTP/1?
My favorite way to understand HTTP requests is Tom Anthony’s truck analogy: Imagine a truck representing a client’s request to a server, and the road it travels on as the network connection. Once the truck (request) reaches the server, it loads the response and returns to the browser. In HTTP/1, each truck needs its own road (network request), and multiple trips may be required to load all the necessary resources (e.g., images, CSS, JavaScript files). Only six simultaneous connections can be made at one time, causing other requests to wait, which adds latency.
Enter HTTP/2
HTTP/2 revolutionizes this process by allowing multiple trucks to travel on the same road simultaneously, thanks to a feature called Multiplexing. This reduces latency and speeds up the delivery of resources. Additionally, HTTP/2’s Server Push capability enables the server to send multiple resources at once, further enhancing efficiency.
Key Technical Features of HTTP/2
HTTP/2 is built on the same syntax as HTTP/1, making the transition seamless. However, it introduces several key features:
- Binary, Not Textual: HTTP/2 changes the protocol from textual commands to binary, simplifying the process and making it easier to generate and parse commands.
- Multiplexing: Allows multiple requests to be made over a single connection, breaking down the payload into smaller sequences, transmitting them together, and then reassembling them before they reach the browser.
- Header Compression: Reduces the overhead caused by sending multiple similar header frames, helping to prevent latency.
- Server Push: Enables the server to send anticipated resources (based on previous requests) to the browser’s cache before they are explicitly requested, reducing the need for additional requests.
- Stream Prioritization: Allows servers to prioritize data streams based on their importance, optimizing resource allocation.
HTTP/2 and HTTPS
HTTP/2 is only available through encrypted connections, meaning it requires HTTPS. This pairing not only increases security but also reduces the number of TLS handshakes, saving resources on both the client and server sides.
Pros of HTTP/2 for SEO
While HTTP/2 doesn’t directly boost search rankings, it offers several indirect SEO benefits:
- Web Performance: Features like multiplexing reduce latency, speeding up page load times and improving overall web performance.
- Mobile Performance: HTTP/2’s design takes mobile usage into account, optimizing the experience even on networks with limited bandwidth.
- Improved User Experience: Faster load times lead to higher user satisfaction and lower bounce rates. For example, Google notes a 32% increase in bounce rate if a page load time increases from 1 second to 3 seconds.
- Increased Security: By requiring HTTPS, HTTP/2 ensures that websites are encrypted, reducing the risk of malicious attacks.
Cons of HTTP/2
Despite its advantages, HTTP/2 has some drawbacks:
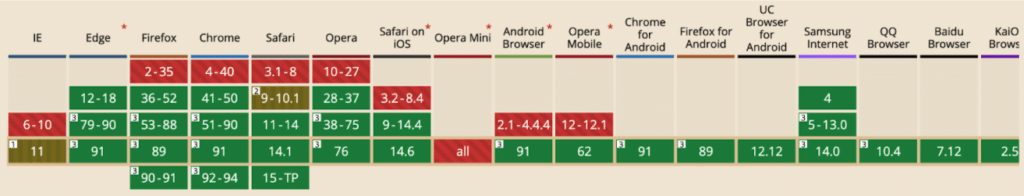
- Browser Support: Not all browsers support HTTP/2, particularly older versions. However, the global usage of these browsers is low.
- Wasted Bandwidth: The Server Push feature may lead to unnecessary resources being sent to the browser, consuming bandwidth.

- Server Overload: Multiplexing could overwhelm servers with short bursts of multiple requests, especially if they are not properly throttled.
- Debugging Challenges: The use of binary commands instead of text can make debugging slightly more complex.
Implementing HTTP/2
Upgrading to HTTP/2 largely depends on your server’s capabilities. If your server supports HTTP/2, it may automatically serve content over the new protocol. To ensure compatibility, use a CDN that supports HTTP/2 and keep your HTTPS certificate up to date.
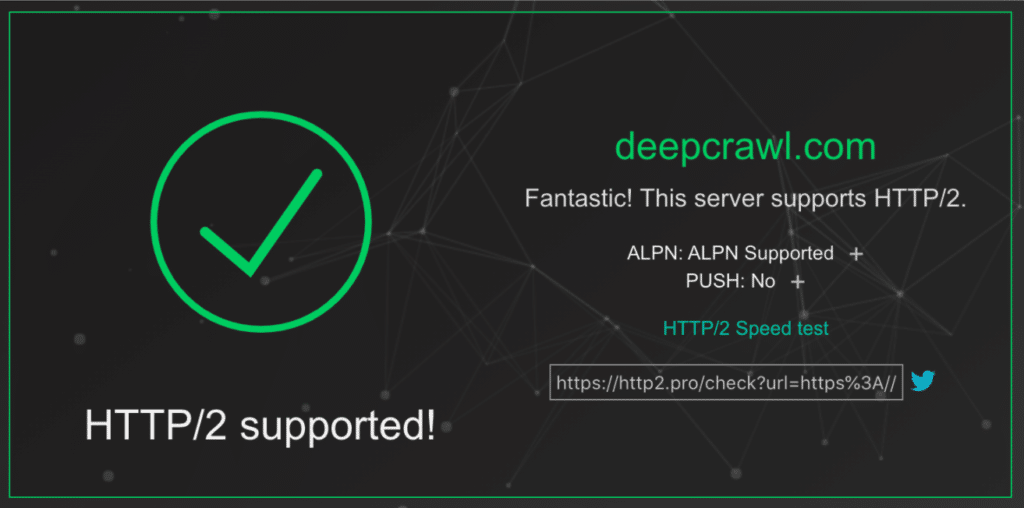
You can test if your server is able to support HTTP/2 by using the site http2.pro. This will tell you if your server supports HTTP/2, ALPN, and Server-push.

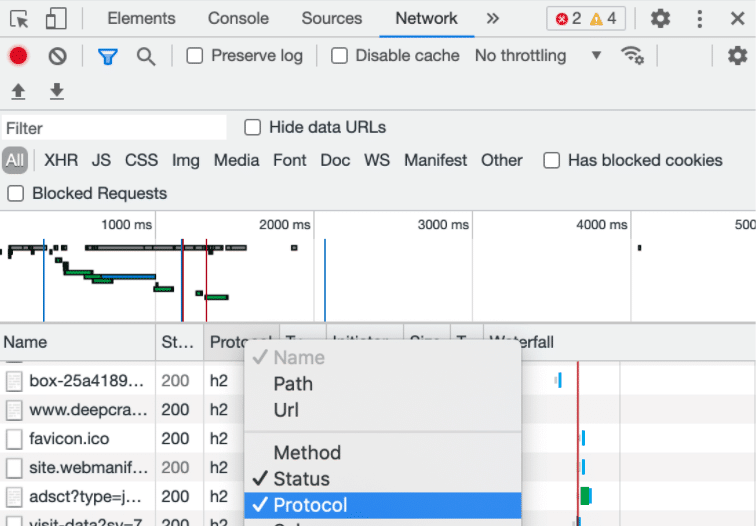
In addition, you can check which resources are currently served over HTTP/2 within Chrome Dev Tools.

Reload the page and review the lists of requests made for the page to load, within the protocol column you will see which resources were returned through HTTP/2. Google references this as h2.

It is worth noting that you can’t ‘force’ Googlebot to crawl your site over HTTP/2.
If your site supports it, then it is eligible to be crawled with the protocol. But for the time being, Google will only do this if they deem it would be beneficial (resource-saving).
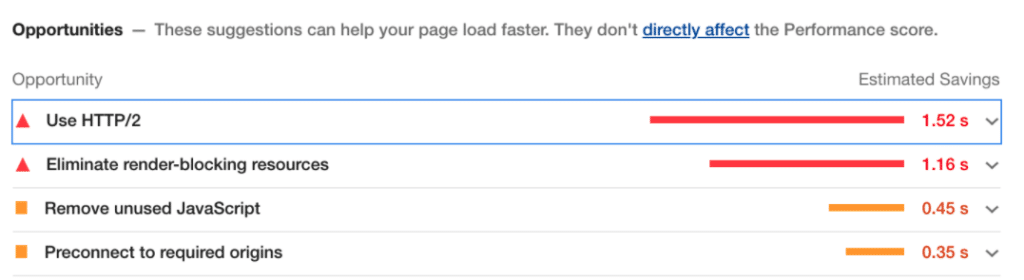
A Google Lighthouse audit will also display if your site is being loaded using HTTP/2.

If your site is not yet using HTTP/2, it will likely be added as a recommended opportunity.

Final Thoughts
While HTTP/2 might not directly impact your SEO rankings, its benefits – improved performance, security, and user experience – make it a valuable tool in your SEO strategy. If your server supports HTTP/2, enabling it can help you achieve faster load times, a more secure site, and a better overall user experience, all of which contribute to your site’s success in search rankings.
If you’re interested in learning more about HTTP/2, I highly recommend reading the Google Developer Documentation, as well as these HTTP2 FAQs.
More Resources: