Google is evolving its approach to measuring website performance by introducing a new Core Web Vitals metric called Interaction to Next Paint (INP). This new metric is set to replace the existing First Input Delay (FID) metric in March 2024. As part of its announcement, Google has elevated INP from an experimental status to a pending Core Web Vital metric, indicating that it’s proven to be a more accurate representation of user experience. This change signals a significant shift in how web responsiveness will be assessed and optimized moving forward.
First Input Delay (FID): The Metric Being Replaced
First Input Delay (FID) has been a staple in measuring the responsiveness of web pages since its introduction. FID quantifies the time it takes for a browser to respond to a user’s first interaction with a page, such as a click or a key press. Specifically, it measures the delay from when a user interacts with an element on a page until the browser is able to begin processing that interaction.
While FID has been useful in gauging the initial responsiveness of a webpage, it only captures part of the picture. FID measures the delay before the browser can respond to an interaction but doesn’t account for the entire interaction lifecycle, including how long it takes for the page to react to the user’s input. For example, FID might measure how long it takes for a button to become responsive, but it doesn’t measure how long it takes for the action associated with that button – such as opening a menu or loading new content – to actually occur. This limitation has prompted Google to develop a more comprehensive metric.
Introduction to Interaction to Next Paint (INP)
Interaction to Next Paint (INP) is a metric that offers a fuller picture of page responsiveness. Unlike FID, which only measures the delay before an interaction can be processed, INP measures the time it takes for the entire interaction to be completed, from the initial input to the visual response on the screen. This includes any delays caused by scripts or other resources that need to be loaded or executed before the interaction can be fully rendered.
Google’s research shows that 90% of a user’s time on a webpage is spent after the page has initially loaded. Therefore, it is crucial to measure responsiveness throughout the entire lifecycle of the page, not just during the initial load. INP captures this by assessing how quickly a page responds to user interactions throughout the user’s session.
How INP Works
INP measures the time from when a user interacts with a page until the next frame is rendered, showing the visual feedback from that interaction. For example, if a user clicks a button to add an item to a shopping cart, INP measures the time it takes from the click until the browser displays a visual indication that the item has been added. This metric is especially important for complex interactions where there might be significant delays before the user sees any feedback.
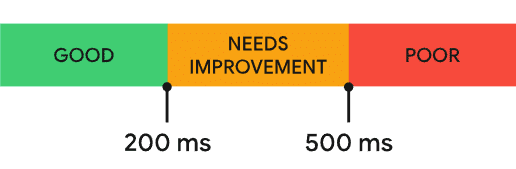
The INP score is expressed in milliseconds:
- Good INP Score: Less than 200 milliseconds. This indicates that the page is responsive and provides quick feedback to the user.
- Needs Improvement: Between 200 to 500 milliseconds. This suggests that the page is somewhat responsive but could benefit from optimization.
- Poor INP Score: More than 500 milliseconds. Pages with this score are considered unresponsive, leading to a poor user experience.

Why INP Matters
The move to INP as a Core Web Vitals metric underscores Google’s focus on enhancing user experience by ensuring that web pages are not only quick to load but also quick to respond to user inputs throughout their entire lifecycle. INP is particularly relevant for publishers, developers, and SEO professionals who are already focused on optimizing website performance.
The introduction of INP will likely prompt many to reassess their optimization strategies. For instance, ecommerce sites may need to evaluate which scripts and functionalities are essential for user interactions and which can be streamlined or removed. The goal is to ensure that critical user interactions—like adding items to a cart or navigating through menus—are as responsive as possible.
Preparing for INP
Although INP will not officially replace FID until March 2024, it is already available in tools like Google PageSpeed Insights and third-party speed testing platforms. This provides web developers and SEO professionals with ample time to adjust their optimization strategies before the metric becomes a standard part of Google’s Core Web Vitals.
Google has also updated its tools and documentation to support the transition to INP. For example, the PageSpeed Insights changelog notes that INP has replaced the experimental Interaction to Next Paint metric, and this change is reflected in both the UI and API. Developers can now track INP scores and begin optimizing their pages accordingly.
Conclusion: The Future of Core Web Vitals
The introduction of INP marks a significant evolution in how web performance is measured. By focusing on the entire interaction lifecycle, rather than just the initial delay, INP provides a more accurate representation of user experience. As a result, websites that perform well under this new metric will likely see improvements in user engagement and potentially even in search rankings, as Google continues to prioritize user experience in its algorithms.
For now, web professionals have nearly a year to familiarize themselves with INP and optimize their pages accordingly. By the time March 2024 arrives, INP will become a standard part of Google’s Core Web Vitals, replacing FID and setting a new benchmark for web responsiveness.
Read Google’s announcement: