Sitemaps are essential tools for organizing website navigation and providing search engines with crucial information for crawling. Learn through practical examples how to make the most of sitemaps for your site!
After a jolt of espresso, Frank settles in to tackle his new website project. But he quickly encounters a challenge:
“How do I organize my pages effectively?”
As questions pile up, Frank finds himself stuck. His well-prepared spreadsheet isn’t enough without a key component: sitemaps.
What Are Sitemaps and Why Are They Important?
Sitemaps serve as the backbone of website organization, similar to physical maps guiding us to destinations. They help both users and search engines like Google navigate and understand the structure of a website. Without a sitemap, a site can be as elusive as finding a needle in a haystack for search engines.
To effectively utilize sitemaps, you need to understand their types and best practices. Let’s dive into different types and see how real websites use them effectively.
Different Types Of Sitemaps
Visual Sitemaps
Visual sitemaps, or site structures, are crucial for planning. They provide a clear overview of a website’s hierarchy, ensuring content is organized and easily accessible. To create a visual sitemap:
- Homepage: Typically placed at the top.
- Primary Navigation: Main sections or “parent pages.”
- Secondary Navigation: Sub-sections or “child pages.”
- Tertiary Pages: Further sub-levels, often not directly visible.
- Special CTAs: Important links like “Contact Us” or “Book a Demo.”
Tools like PowerPoint can help you build visual sitemaps using their flowchart features.
HTML Sitemaps
HTML sitemaps function as an accessible table of contents for users. Although somewhat old-fashioned, they are valuable for enhancing user experience and SEO, especially for sites with numerous pages. Peek at this list of different HTML site plugins for WordPress you can use. Consider plugins for CMS platforms like WordPress or software like Slickplan or Dynomapper to automate HTML sitemap creation.
XML Sitemaps
XML sitemaps are essential for search engines. They help Google understand and index your site’s structure. Unlike HTML sitemaps, XML sitemaps are not user-facing but are crucial for SEO. Tools like Google Sitemap Generator or Screaming Frog can assist in creating XML sitemaps.
5 Sitemap Examples Demonstrating Best Practices
1. Yoast
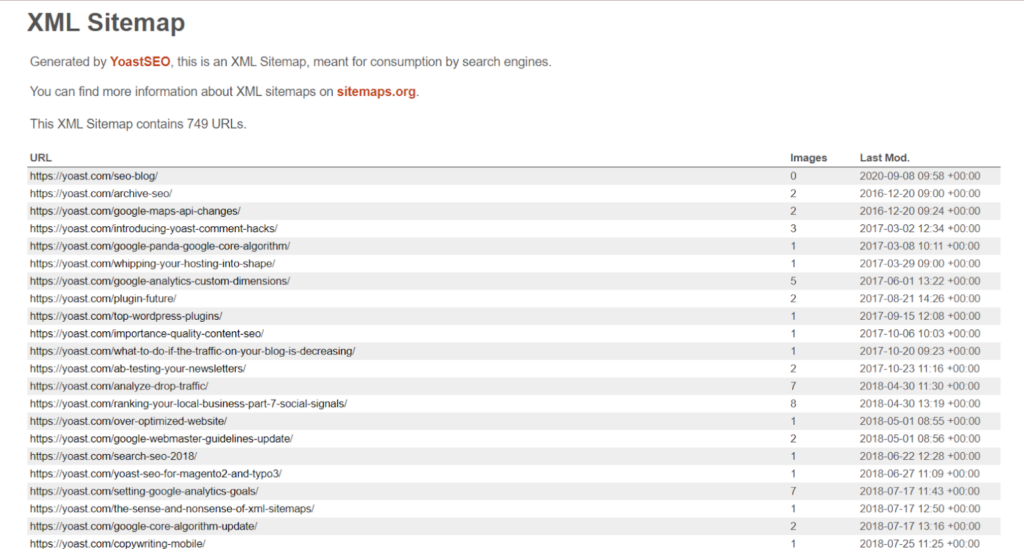
Yoast automates sitemap updates, eliminating the need for manual submissions. Here’s a glimpse of how Yoast’s XML sitemap looks:
Snapshot of Yoast XML Sitemap

Automation tools like Yoast save time and effort in keeping sitemaps up-to-date. You can also manually submit your sitemap through Google Search Console if needed.
2. LinkedIn’s People Directory
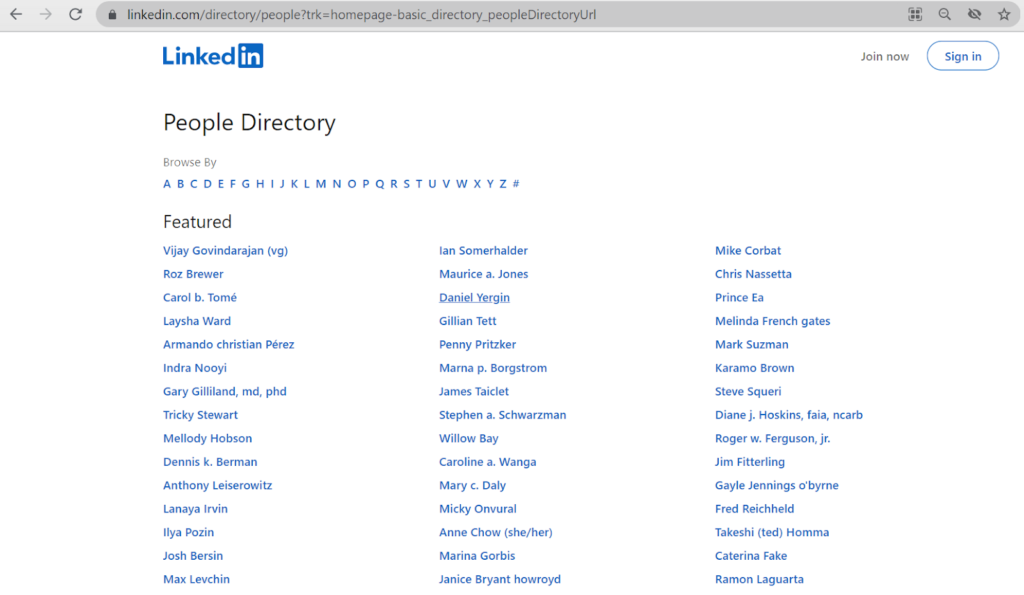
LinkedIn’s HTML sitemap is akin to a book’s table of contents, allowing users to navigate through millions of profiles effortlessly. A well-structured HTML sitemap enhances accessibility and visibility. They do a superb job of displaying their HTML sitemap and linking to over a million user pages via their people directory.
LinkedIn People Directory Screenshot

3. Kindly
Kindly’s sitemap exemplifies balancing user experience with SEO. Their approach integrates keyword mapping to build content verticals, creating a scalable SEO strategy while ensuring site navigation remains user-friendly. You can review Kindly’s sitemap by directly perusing their navigation menu:
Kindly Sitemap Screenshot

4. The Good Guys
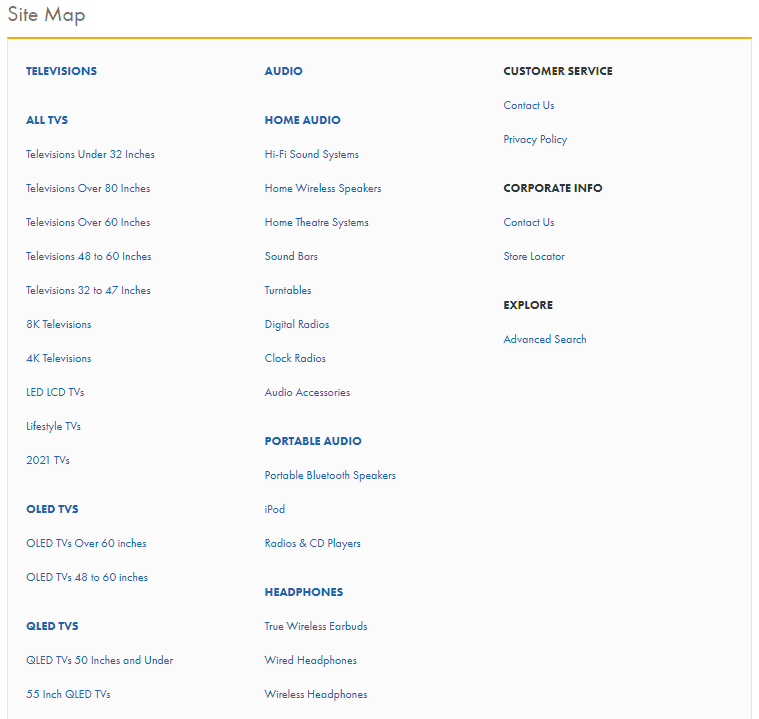
For a massive retail chain like The Good Guys, an HTML sitemap helps users find relevant sections without resorting to search filters. Here’s an ecommerce HTML sitemap example from The Good Guys, a retail chain in Australia:
The Good Guys Sitemap Screenshot

5. Rock The Rankings
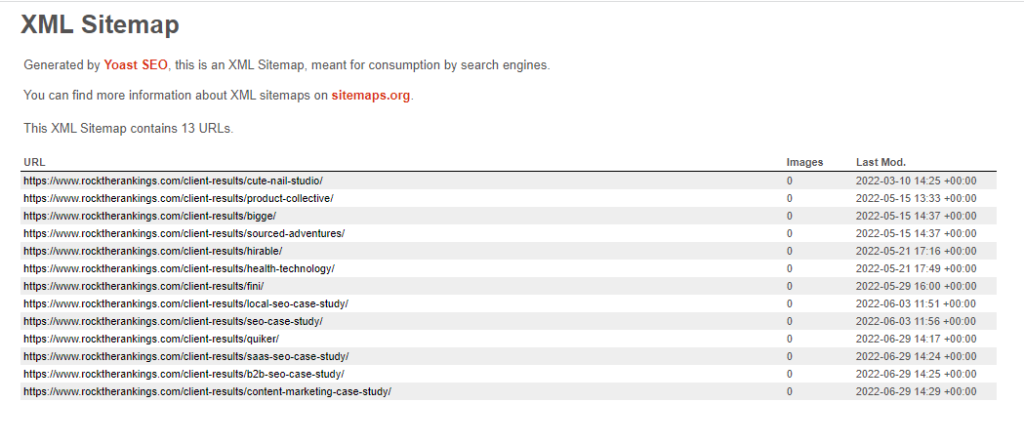
Rock The Rankings demonstrates effective use of XML sitemaps, including:
- Separate sections for blog posts, pages, and case studies.
- Recent updates to indicate freshness and authority.
- Clean URL structures.
Rock The Rankings Sitemap Screenshot

View the full XML sitemap file here.
Final Thoughts
- Choose the Right Sitemap Type: Determine which sitemap type (visual, HTML, XML) best suits your needs.
- Leverage Automation: Use tools to automate sitemap updates and management.
- Consider All Elements: Factor in content strategy and team roles before creating a sitemap.
- Keep It Clean: Ensure your internal sitemap is organized and manageable.
Remember, dynamic sitemap generators and automation tools can significantly reduce development and maintenance time. Embrace these technologies to streamline your sitemap management and focus on what matters most – creating valuable content and a great user experience.
More resources: