Ensuring your website offers seamless navigation is crucial for enhancing both user experience and SEO performance. Effective website navigation not only helps visitors find the content they need but also enables search engines to crawl and index your site more efficiently. The result? Higher conversion rates and improved search visibility.
Here’s how you can achieve that by following these seven essential website navigation best practices.
1. Understanding Website Navigation
Website navigation, also known as internal link architecture, refers to the links within your website that connect its pages. The primary purpose of navigation is to assist users in easily finding content and search engines in discovering and indexing new pages.
Users should always come first when designing your website’s navigation structure. A user-friendly navigation system makes it easier for visitors to find what they need, which, in turn, helps optimize the site for search engines without compromising the user experience.
For more foundational knowledge on website navigation, you may want to check out these insightful articles:
- Internal Link Structure Best Practices to Boost Your SEO
- Your Essential Guide to Internal Content Linking
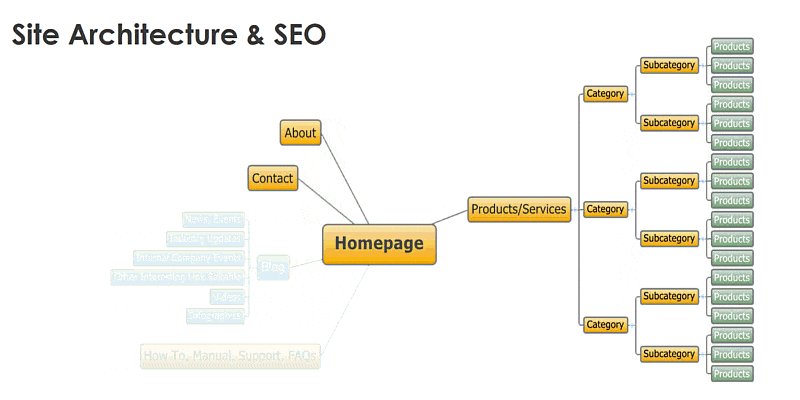
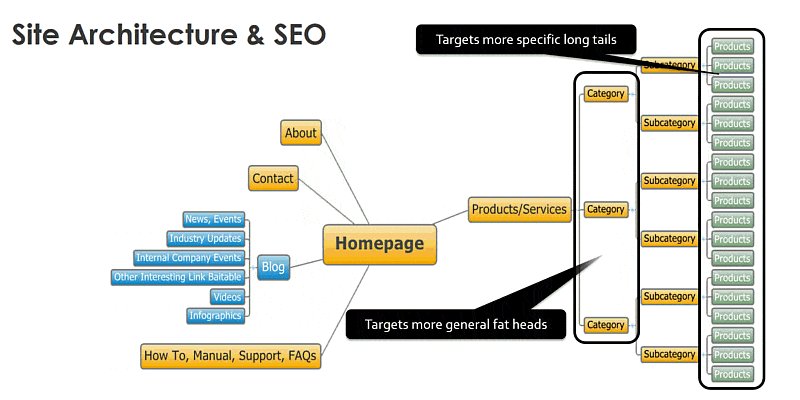
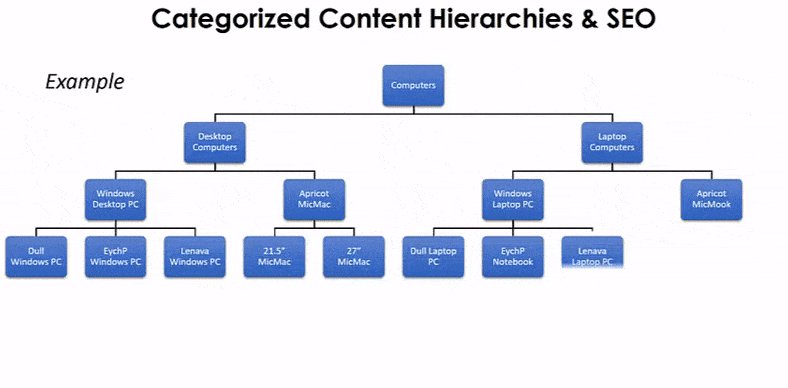
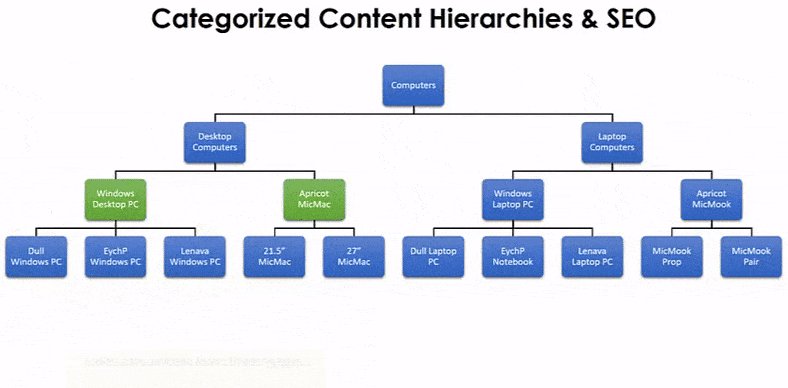
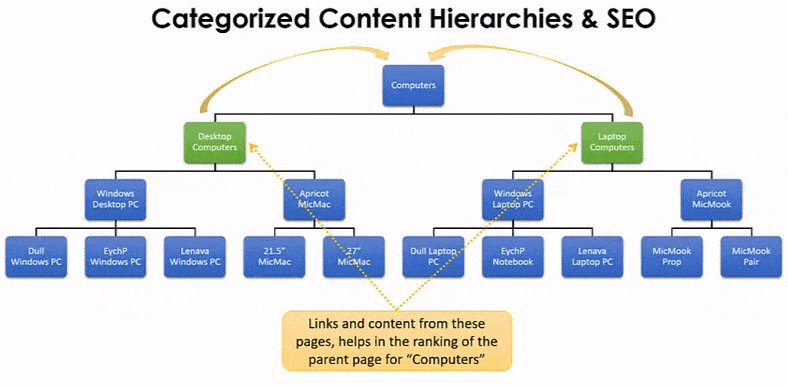
2. Website Navigation & Content Hierarchies
Just like how a book’s table of contents helps readers locate specific sections, content hierarchies simplify the process of finding content on a website. By breaking down a large amount of content into broad categories and further subcategories, users can navigate through the website more efficiently.
Content hierarchies are essential for organizing your website’s pages in a way that makes sense to both users and search engines. Properly categorized content can improve the ranking of both broad head terms and specific long-tail keywords.

3. Internal Link Architecture and SEO
Importance of Content Hierarchies
Creating content hierarchies not only helps in organizing content but also improves SEO performance. By categorizing content, you create content silos—clusters of related topics. However, problems arise when content is too siloed, leading to isolated page clusters that may not perform well, even if other content silos on your site are highly successful.

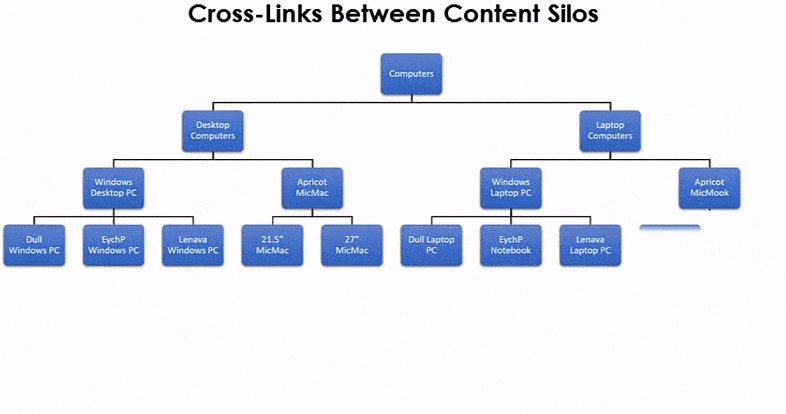
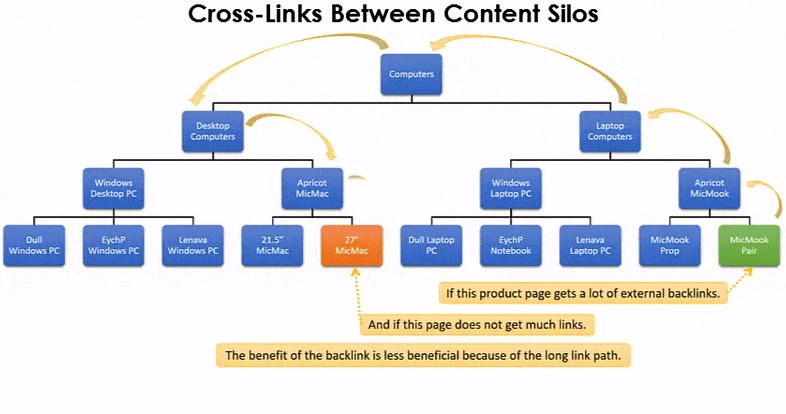
Problems with Content Hierarchies
Content silos that don’t get enough links and traffic might struggle in search rankings. This is where cross-linking comes into play. While relevant linking is crucial for ranking, the absence of cross-linking between content silos can be detrimental to your overall SEO performance.

Action Items:
- Categorize content into logical hierarchies and interlink these pages both up and down the hierarchy.
- Create cross-links between pages in different categories that have similarities.
4. Links Between Product & Content Marketing Pages
For companies offering multiple products or services, categorizing pages, creating content silos, and interlinking them is essential. However, it’s equally important to ensure that content marketing assets, like blog posts, link back to relevant product pages. This type of horizontal linking enhances user information and boosts SEO performance.

Action Items:
- Ensure that product pages link back to related content marketing pages, including blog posts, FAQs, and product manuals.
5. Website Navigation Using JavaScript Effects
Using JavaScript for website navigation can be a double-edged sword. While JavaScript is crucial for enhancing user experience, it can cause issues with search engine crawling if not implemented correctly. Although Google has improved its ability to read JavaScript, results can still be inconsistent.
Action Items:
- For minor content, replace the anchor tag with a JavaScript
onclickevent handler. - Use CSS to control the cursor and change it to a hand pointer.
- For larger amounts of content, such as single-page parallax scrolling websites, only pre-load content directly related to the URL.
- Use the
pushStatefunction to update the URL even if the page did not load.
For a more in-depth understanding, check out the AngularJS & SEO Presentation at Clarity 16:
6. Handling Navigation in Large Websites
Navigating a large website with hundreds of thousands or even millions of pages can be challenging. While categorized menus and XML sitemaps help, cross-linking between content silos is crucial to avoid isolated sections of the website.
Action Items:
- Delegate to Different Departments: Ensure that all departments involved in maintaining different website sections adhere to the same SEO principles.
- Use Tools or Build Tools: Automation tools like Screaming Frog, Botify, and DynoMapper can help analyze and visualize site architecture.
- Use a Phased Approach: If resources are limited, optimize the site section by section, relying on metrics like organic search traffic to prioritize.
7. Key Takeaways
- Users Come First: Design your website navigation to prioritize user experience, then optimize for SEO.
- Cross-Linking: Ensure cross-linking between content silos to enhance relevancy and ranking.
- Product-Content Links: Link blog posts and content marketing pages back to product pages and vice versa.
- Avoid Tracking Parameters in URLs: Use
onclickevent handlers instead, and always have a self-referencing canonical tag. - JavaScript Links: Avoid using JavaScript for links and content unless absolutely necessary.
- First Link Priority: Main content should load first, followed by sidebar and top bar navigation.
- Large Websites: Delegate, automate, or handle issues one at a time, especially when dealing with large websites.
By following these best practices, you’ll be able to create a website navigation structure that is both user-friendly and SEO-optimized, ensuring better engagement, higher rankings, and more conversions.